
The development of a software product can be a complex process. The team model can vary depending on the nature and the complexity of a product. The essential role in that team model of a software product is a software developer. In a modern team, there is a role responsible for UI/UX perspective, usually called UI/UX designer. The UI/UX Designers and Developers have to work closely to cover the presentation layer and the logic of a solution.
Developers and UI/UX designers have to collaborate closely to produce outstanding results with a high quality and for less time.
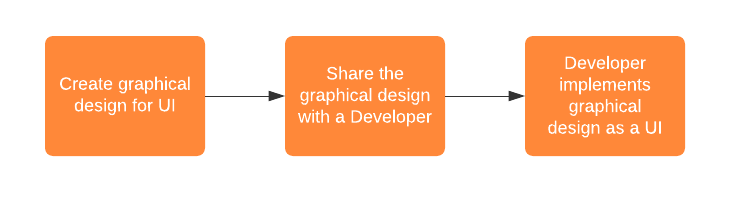
The main steps in the most common scenario in the given context includes the following three steps:

The flowchart above looks straightforward and simple, right? But in real life, there are many other steps in between. There are triggers that will require changes in the graphical design, after which the developer will have to implement the changes. This round-trip process can iterate hundreds of times depends on the working methodology applied. Not to mention the communication that happens between a UI/UX designer and a developer, which includes discussion about some detailed graphical elements of the design.
There are tools that can be used as collaboration tools (intermediate tools between tools for creating designs such as Adobe Illustration or Adobe XD and IDE or code editors such as Visual Studio Code).
The Main Benefits of Using Zeplin.io
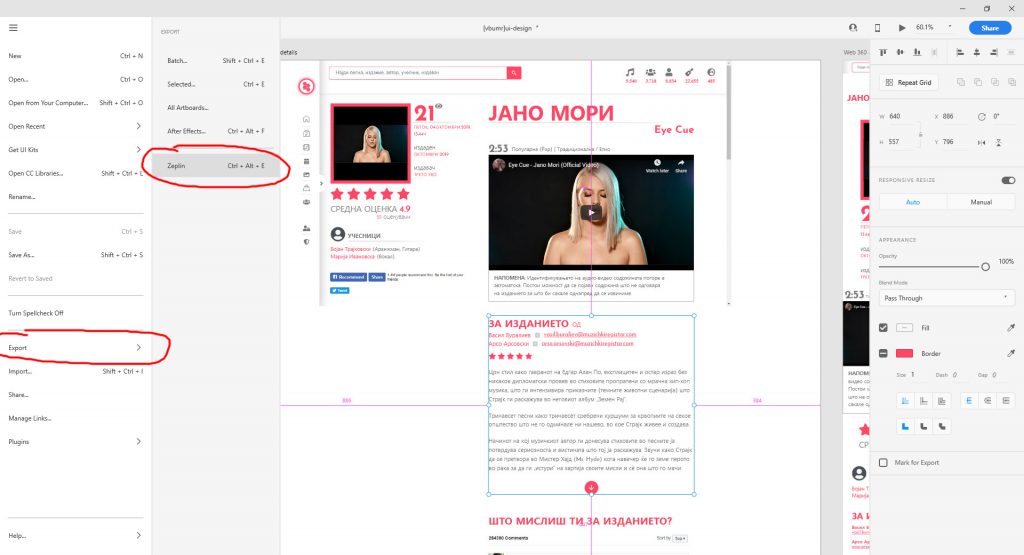
One of the intermediate tools is Zeplin (www.zeplin.io). This tool is a great collaboration tool in the given context. There is a plugin for Adobe XD that can publish a UI/UX design to Zeplin.

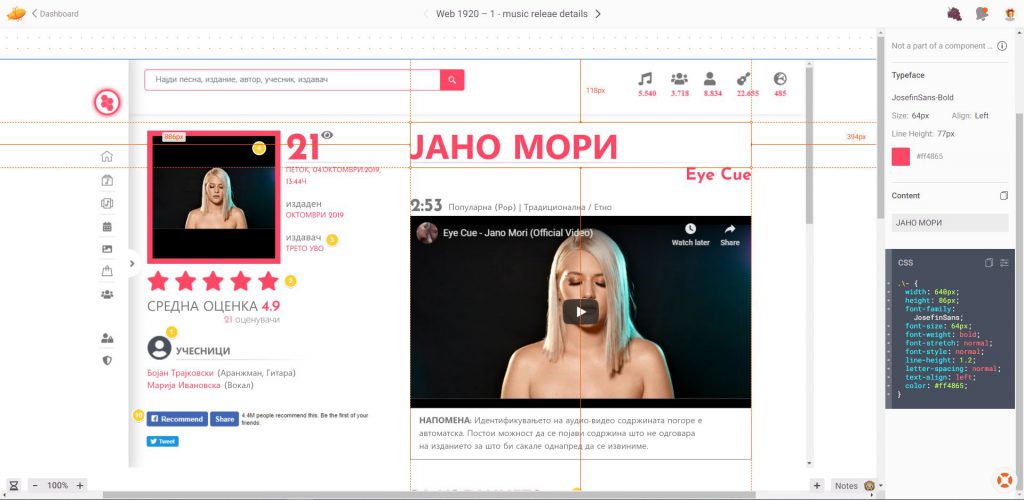
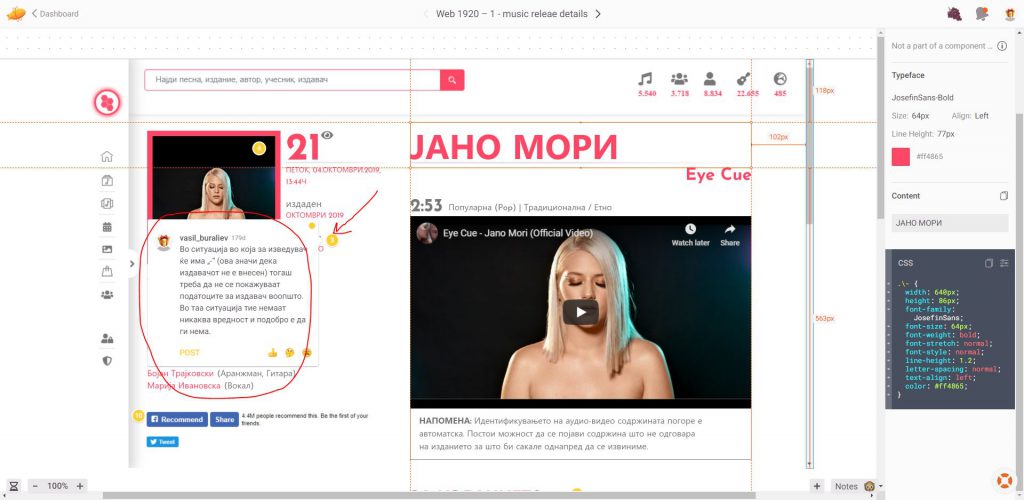
After exporting a UI design into Zeplin, which is a very simple process, a Software Developer can see the design decomposed into layers. A Software Developer can select a graphical element to see its attributes.

Besides the possibility for the Zeplin users to see the attributes for the graphical details, they can even communicate efficiently for every element in the design by using notes.

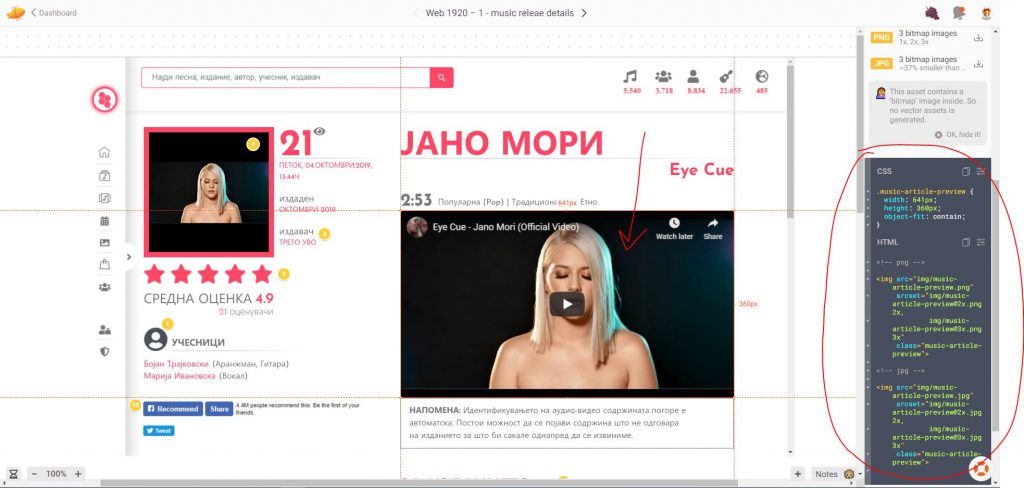
If a created design is a web design, then Zeplin can generate a CSS (Cascading Style Sheets) for a selected graphical element.
That could speed the things in the development process.

At the moment of writing this document, the both mentioned tools Adobe XD and Zeplin.io have free editions.
At the end of this article, I want to share with you a valuable learning resource for the UX domain. You can find very useful edX UX Courses that can help you to gain your knowledge in the mentioned domain.

Be the first to comment