
OpenSilver, the open-source framework known for breathing new life into legacy Silverlight applications, has taken a significant leap forward with the latest releases. The last version (OpenSilver 2.1) has been released on February 6, 2024. This update marks a pivotal moment, showcasing OpenSilver’s evolution from a tool primarily used for migration purposes to a robust platform capable of crafting modern web-based business applications. At the heart of OpenSilver 2.1 lies its most notable new feature: F# support, opening up a realm of possibilities for developers favoring this functional programming language.
TABLE OF CONTENT
- Beyond Legacy: Embracing the Future with OpenSilver 2.1
- Key Features of OpenSilver 2.1
- Getting Hands-On: Building a Simple App with OpenSilver 2.1
- A Bright Future with OpenSilver 2.1
Beyond Legacy: Embracing the Future with OpenSilver 2.1
In the past years, OpenSilver has been recognized as the go-to solution for businesses looking to migrate their outdated Silverlight applications to the modern web. However, with the introduction of OpenSilver 2.1, and by announcement of the OpenSilver roadmap for the following period, the narrative is shifting. This version underscores the framework’s versatility, not just as a migration tool but as a foundation for developing contemporary web applications from scratch.
Key Features of OpenSilver 2.1
At the beginning of this article, I already mentioned the headline feature. it is undoubtedly the introduction of F# support, catering to a broader developer (small but vibrant and cohesive) community and embracing the functional programming paradigm.

Besides the main feature, other enhancements go in line with the statement that OpenSilver is ready for building modern business web applications from scratch. Some of the enhancements that the OpenSilver 2.1 brings are:



- Comprehensive Implementation of the Microsoft Silverlight Toolkit
OpenSilver 2.1 fully integrates this toolkit, ensuring developers have a rich set of tools for creating sophisticated user interfaces and complex functionalities. With this one, OpenSilver 2.1 has become a great framework for building new business web applications with advanced features. - Improved Performance and Compatibility
Efforts have been made to enhance the performance of applications developed with OpenSilver, alongside better compatibility with various browsers and devices. - Extended Library Support
A broader range of .NET libraries is now supported, making it easier for developers to incorporate existing code and leverage the .NET ecosystem. - Enhanced Development Tools
OpenSilver 2.1 offers improved tools for debugging and testing, streamlining the development process and helping developers deliver polished applications more efficiently.
The changelog with the technical details can be found on the announcement blog post on the OpenSilver website.
Getting Hands-On: Building a Simple App with OpenSilver 2.1
To illustrate the practicality and ease of use of OpenSilver 2.1, let’s walk through creating a simple application using the Microsoft Silverlight Toolkit, now fully integrated into this version.
STEP 1. Setting Up the Environment
Begin by installing the OpenSilver Visual Studio extension (VSIX) that can be downloaded from the OpenSilver website. This extension provides the templates and tools needed to start your project.
After you successfully download the OpenSilver SDK (? You will need at least Visual Studio 2019 (16.11+) or Visual Studio 2022) you will be redirected to a “Thank you” page with recommendations and tips that I would recommend to read it even before you create the first OpenSilver project.
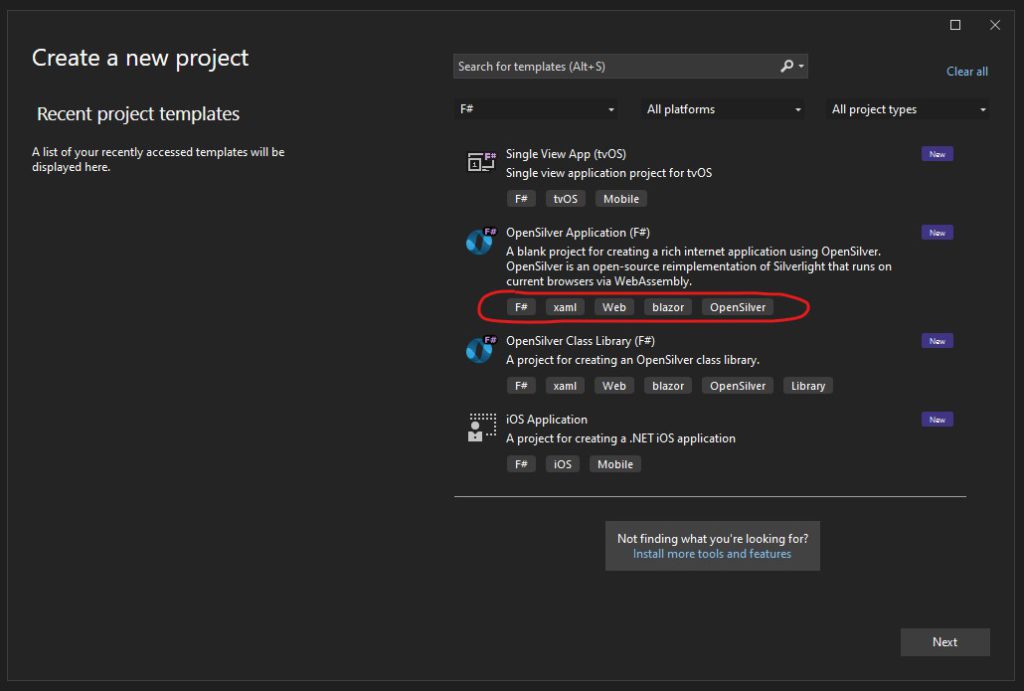
When creating a new Visual Studio project, you’ll find “OpenSilver” listed under the “Project Type” dropdown menu. This allows you to easily select and filter through all the available OpenSilver templates.

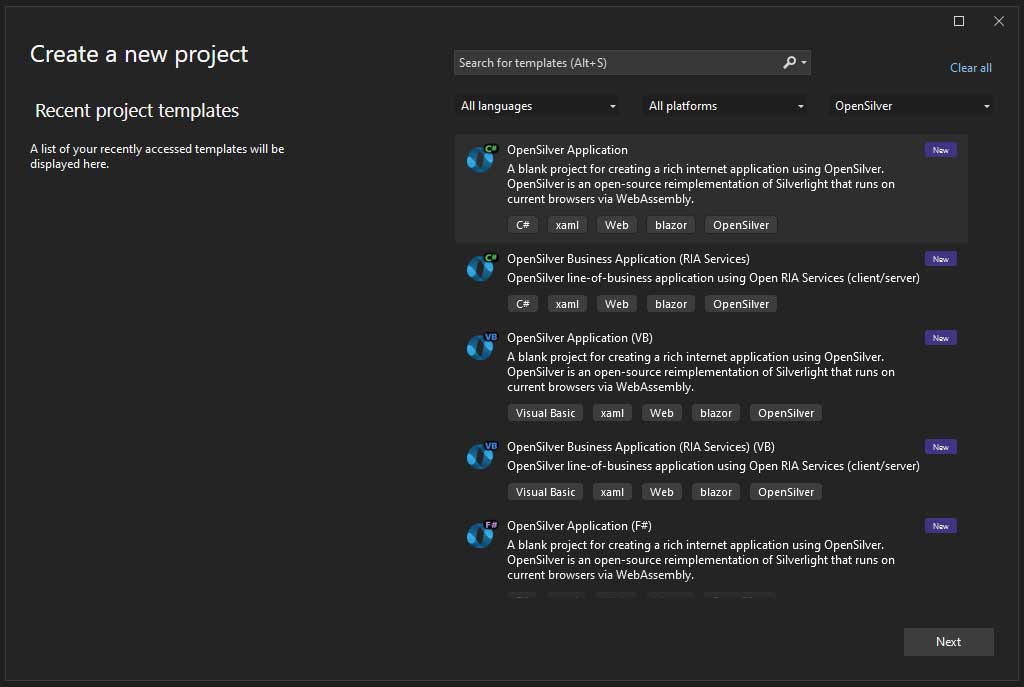
STEP 2. Creating a New Project
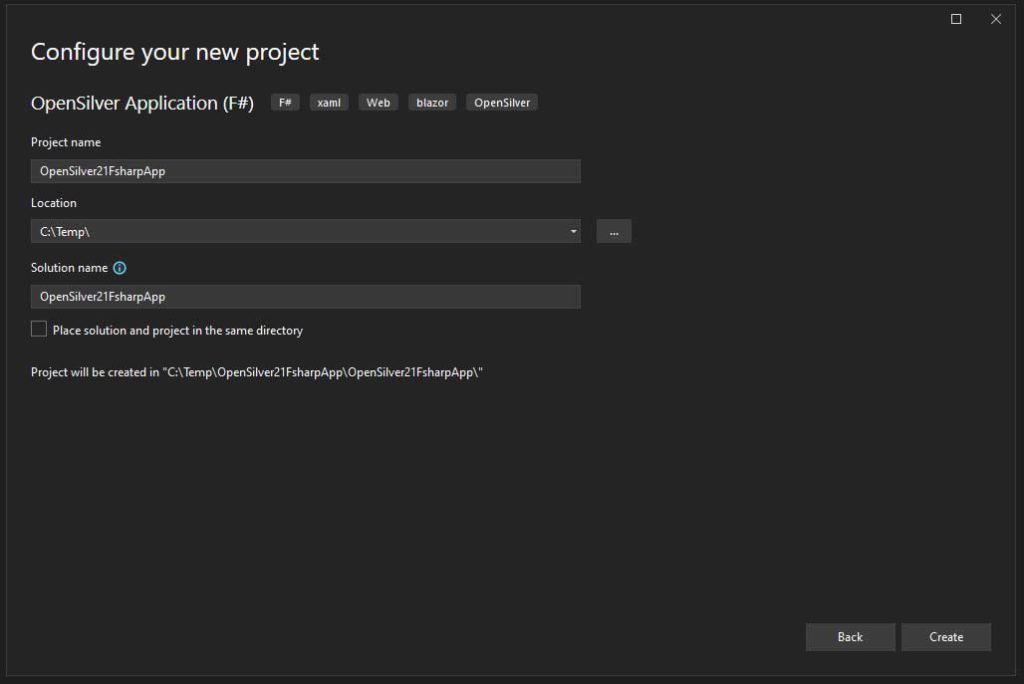
Select “Create a new project,” and then choose the OpenSilver application template. Give your project a name and location, and then click “Create.”

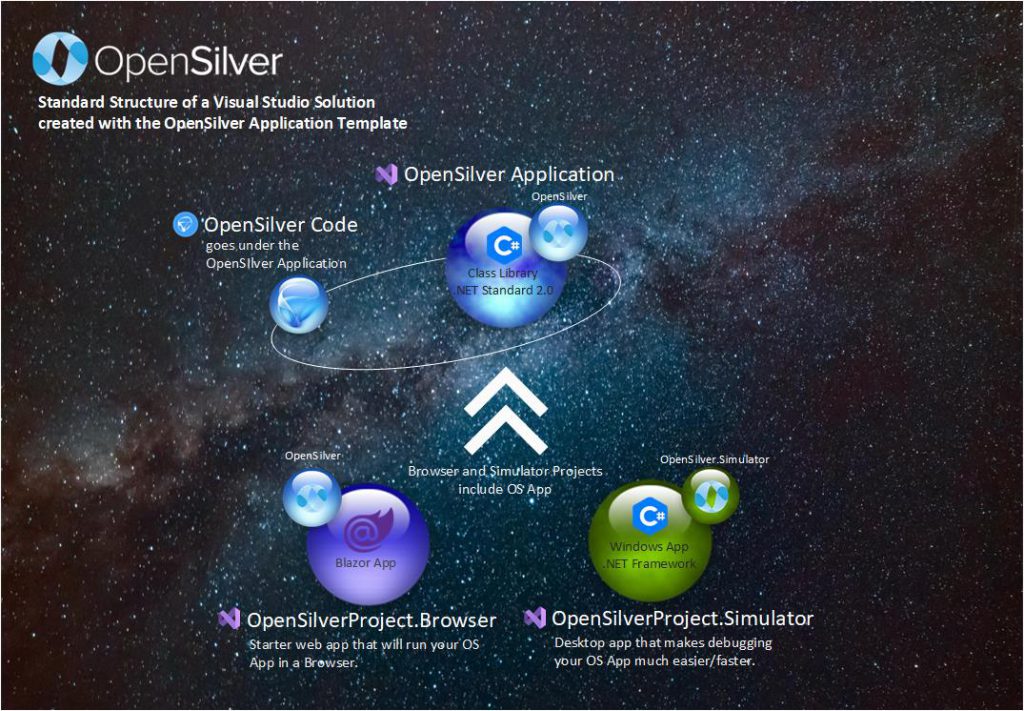
OpenSilver’s Visual Studio Solution Anatomy
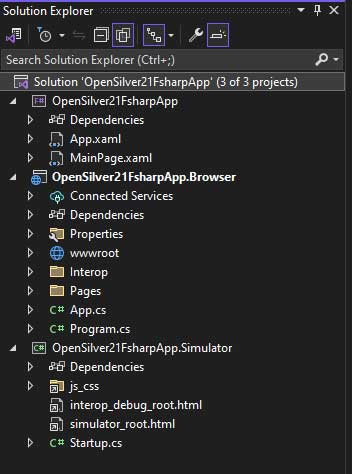
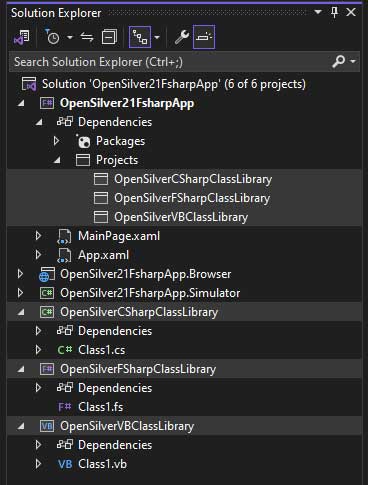
The created Visual Studio solution will contain three VS projects:
- Application Project
- Browser Project
- Simulator Project

Application Project
This is the core project where most of your application development will take place. It contains the XAML files for defining the UI, C#, or VB and since OpenSilver 2.1 F# as well, code-behind files for logic, and any other resources your application needs (images, data files, etc.). This project compiles into a WebAssembly module, enabling it to run in modern browsers.

Browser Project
This project is used to host your OpenSilver application on a web server. It’s essentially a web project that serves your OpenSilver app, along with any necessary API endpoints, static files, or server-side logic you may require. This project is responsible for serving the compiled WebAssembly and other resources to the client’s browser.
This is a Blazor project that is used as a container under which the UI and logic implemented in the OpenSilver application and class libraries will run.
Simulator Project
A desktop application that makes debugging your OpenSilver application much easier and faster.

OpenSilver Class Library (.NET Standard Class Library)
For larger or more complex applications, you might have one or more OpenSilver class libraries (.NET Standard class libraries). These are used to separate application logic or data models from the UI layer, making your codebase more modular and easier to maintain. These libraries can be shared across different .NET environments, including OpenSilver, making them ideal for reuse.

Also, because OpenSilver supports C#, VB, and F#, the OpenSilver class libraries can be of a different language that gives additional flexibility to support different demography of the development team(s) on complex projects with heterogenous skills of the team members.
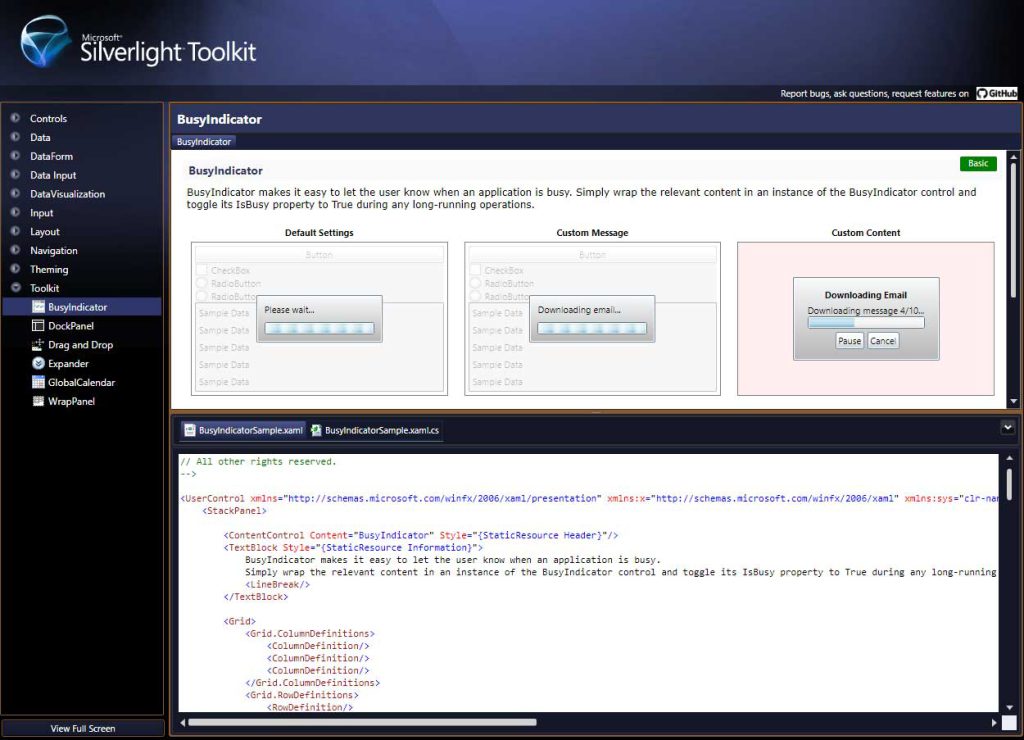
STEP 3. Exploring the Toolkit
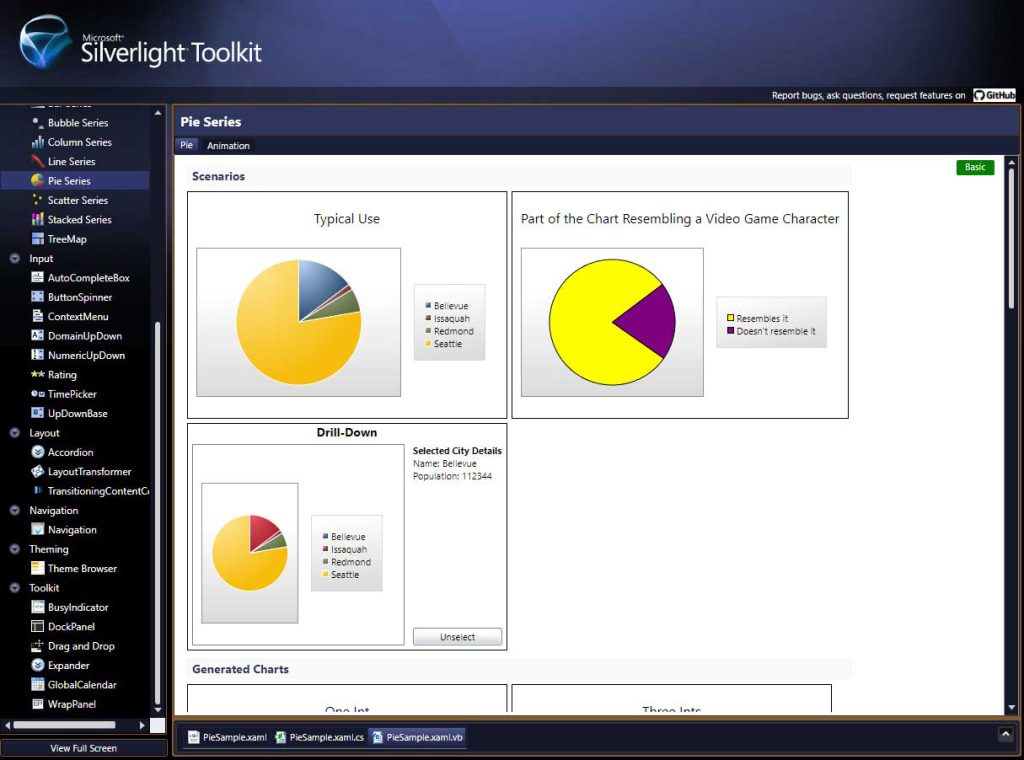
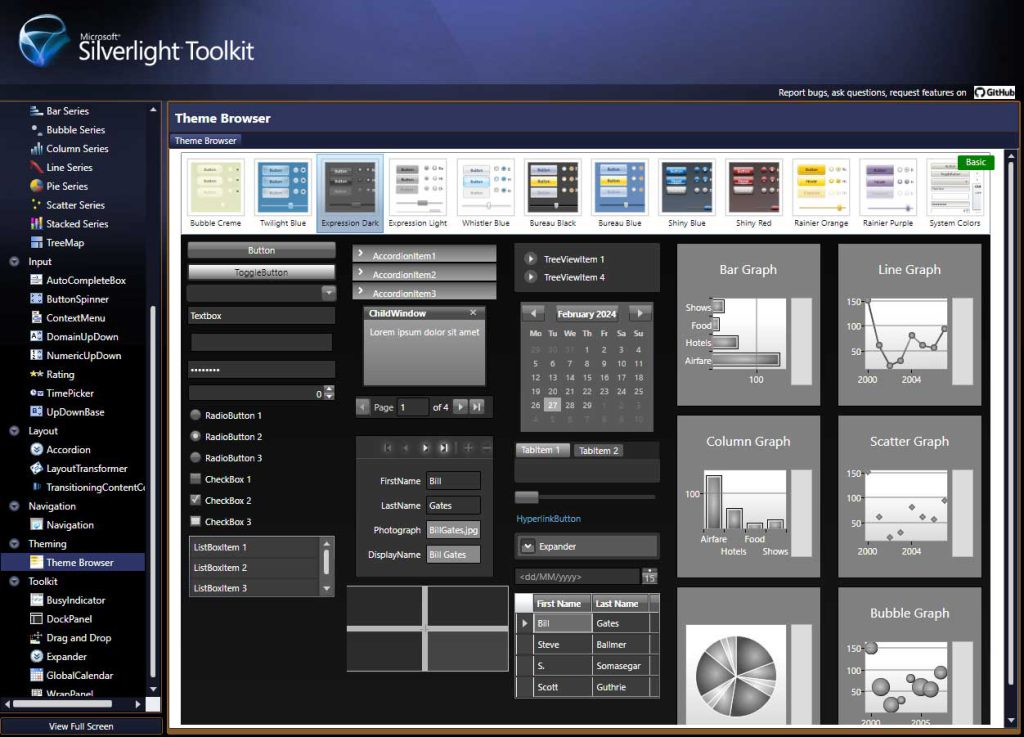
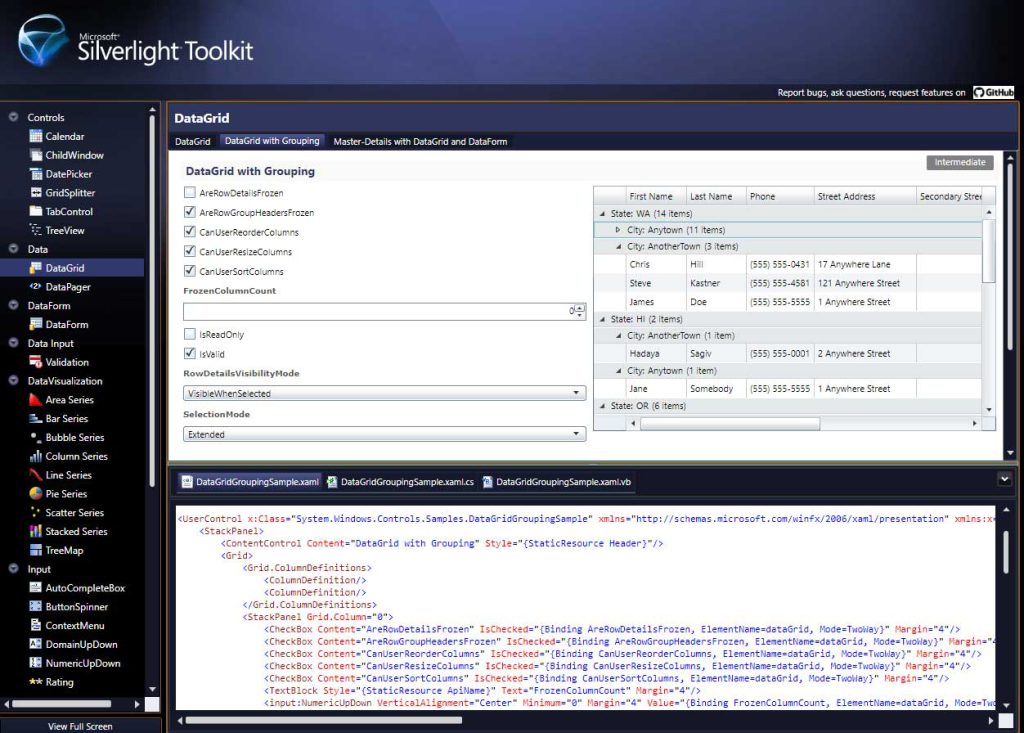
With your project set up, explore the Microsoft Silverlight Toolkit components available in OpenSilver 2.1. You’ll find a variety of controls and utilities designed to enhance your application’s UI and functionality.
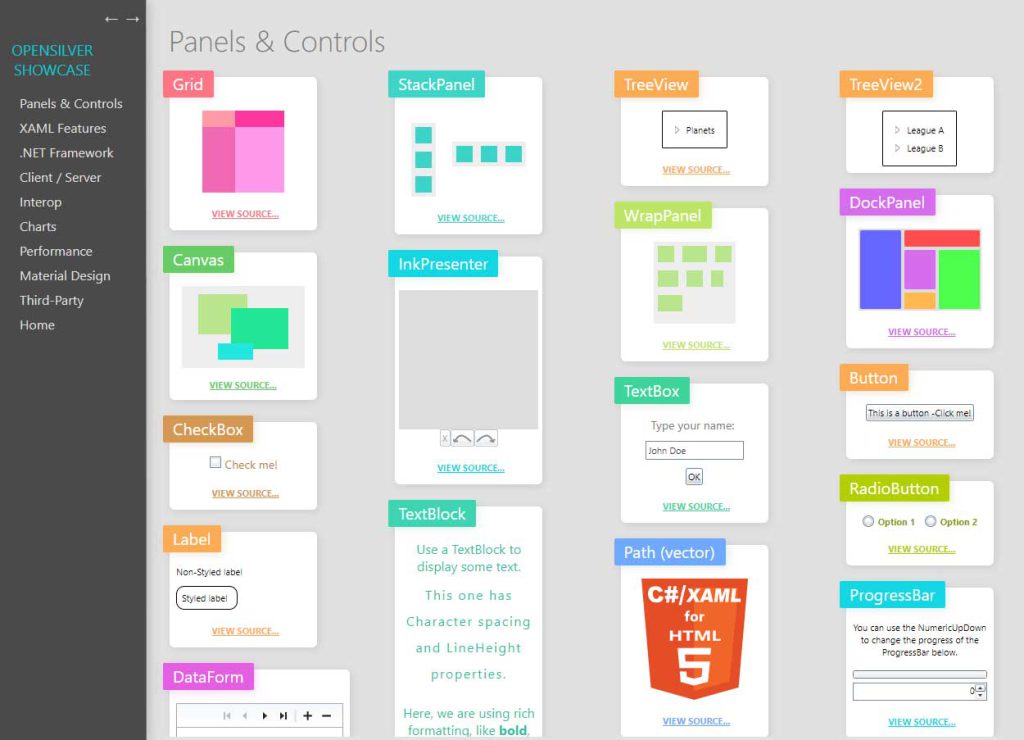
You can find many samples in the Gallery for the Microsoft Silverlight Toolkit. All those advanced controls are an integral part of OpenSilver 2.1 meaning that no need of addition additional libraries to cover the need for advanced UI controls for business apps. OpenSilver integrated UI controls for which there is a great example in the OpenSilver Showcase/Gallery page together with the comprehensive implementation of the Silverlight Toolkit, OpenSilver can answer the large number of needs and challenges of the modern business web applications with advanced features.


STEP 4. Building the App
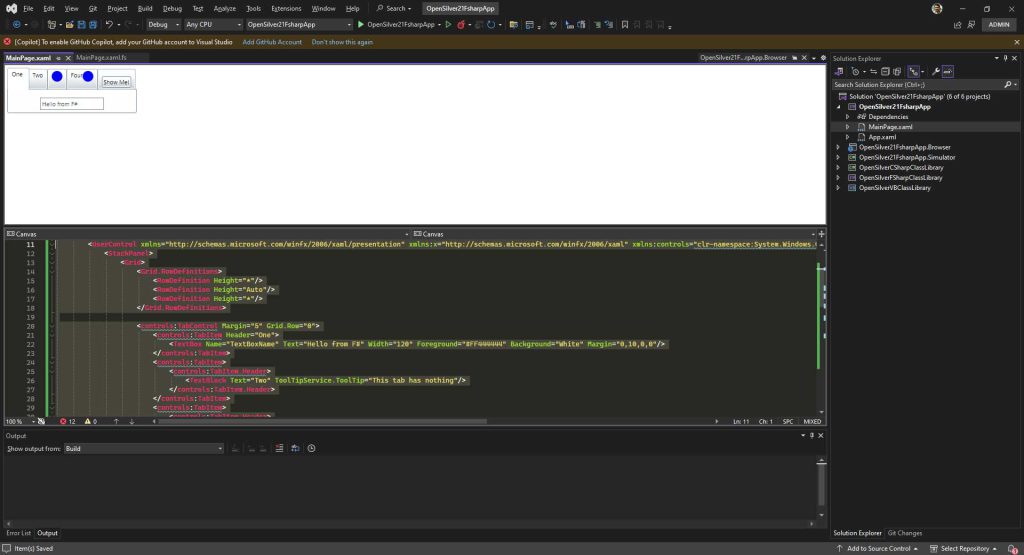
For a basic example, I added a TabControl from the Microsoft Silverlight Toolkit to my main page in which I added a TextBox and a Button controls. I set the “Hello from F#” text as the default value for the TextBox. This showcases how I can use Silverlight Toolkit controls within an OpenSilver application with an F# as a code behind it.
I copied the UI and the code-behind from the XAML Controls Galery for the TextBox control that I added to the TabControl and a Button that should trigger the display of the javascript alert dialog with text from the TextBox.
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="System.Windows.Controls.Samples.TabControlSample">
<StackPanel>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<controls:TabControl Margin="5" Grid.Row="0">
<controls:TabItem Header="One">
<TextBox Name="TextBoxName" Text="Hello from F#" Width="120" Foreground="#FF444444" Background="White" Margin="0,10,0,0"/>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Two" ToolTipService.ToolTip="This tab has nothing"/>
</controls:TabItem.Header>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</controls:TabItem.Header>
<TextBlock Text="Tab #3's Content" FontSize="20"/>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Four"/>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</StackPanel>
</controls:TabItem.Header>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<Button Content="Show Me!" Margin="0,10,0,0" Click="OKButton_Click" HorizontalAlignment="Center"/>
</controls:TabItem.Header>
<ScrollViewer>
<StackPanel>
<TextBlock Text="Stack Panel with TextBlock and Ellipse" FontSize="18"/>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</StackPanel>
</ScrollViewer>
</controls:TabItem>
</controls:TabControl>
</Grid>
</StackPanel>
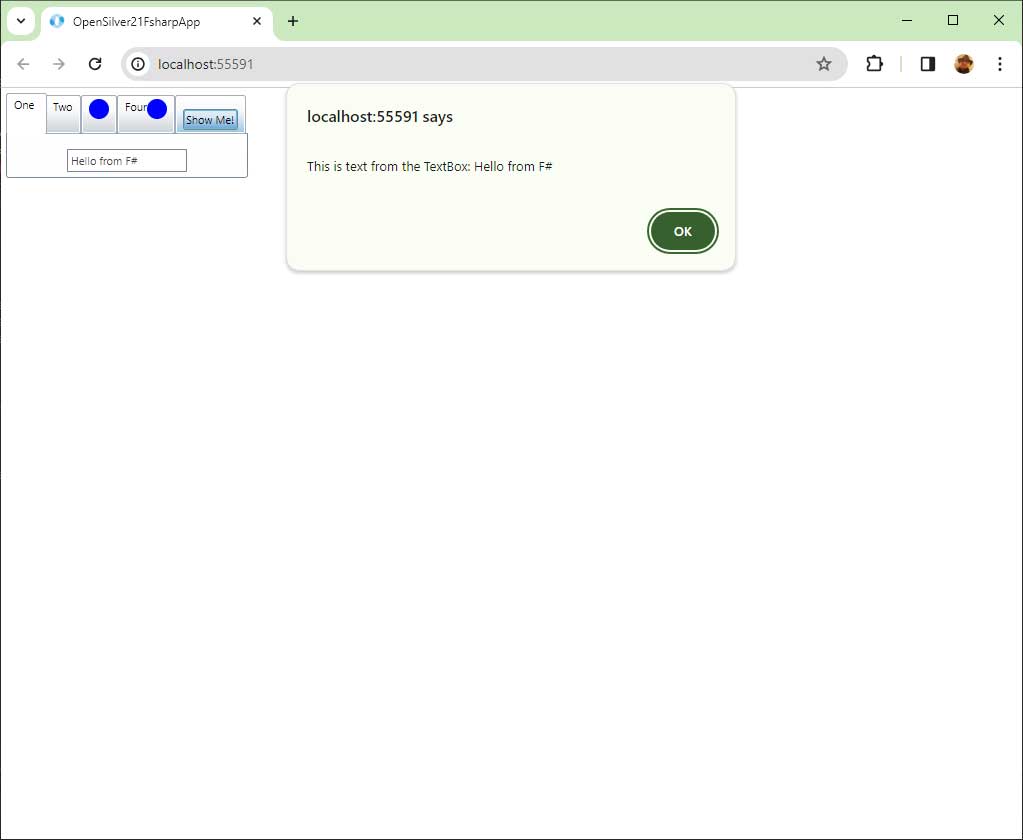
</UserControl>The update of the code-behind (F# simple event handler) is adding the “OnClick” event handler that runs on button click gets the text from the TextBox and displays it in the JavaScript Alert dialog.
member private this.OKButton_Click(sender : obj, e : RoutedEventArgs) =
MessageBox.Show("Text from the TextBox: " + this.TextBoxName.Text) |> ignoreSince the OpenSilver 2.0 (official announcement of the release 2.0) there is a live preview of the XAML code during the design time.

STEP 5. Running Your Application
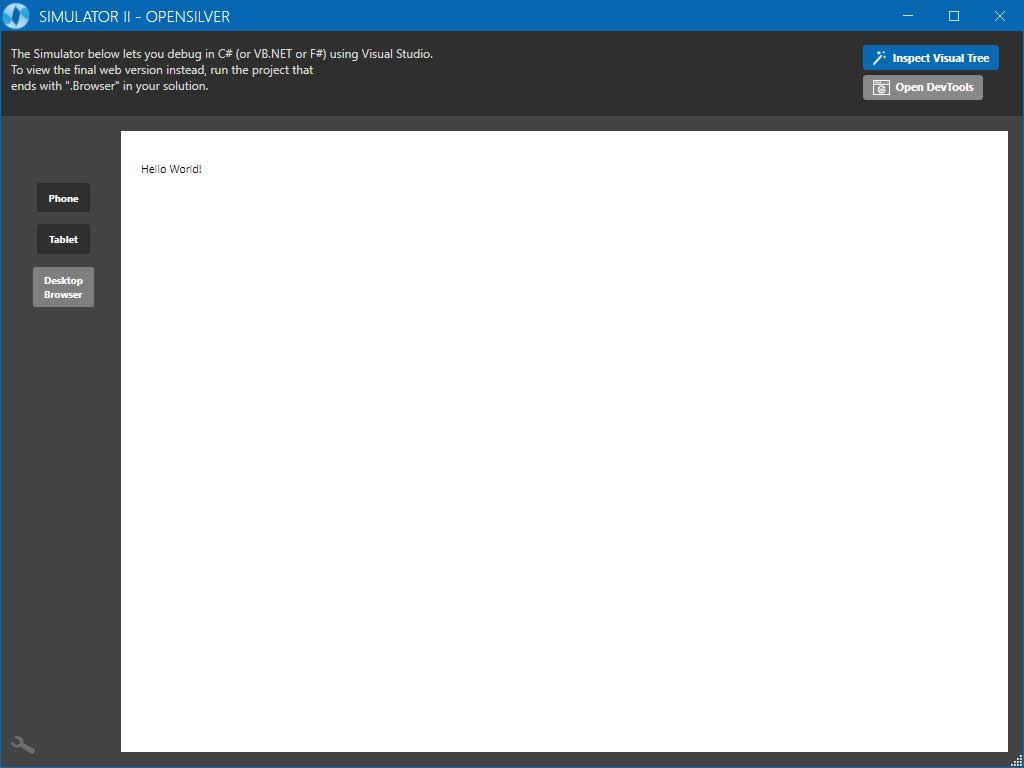
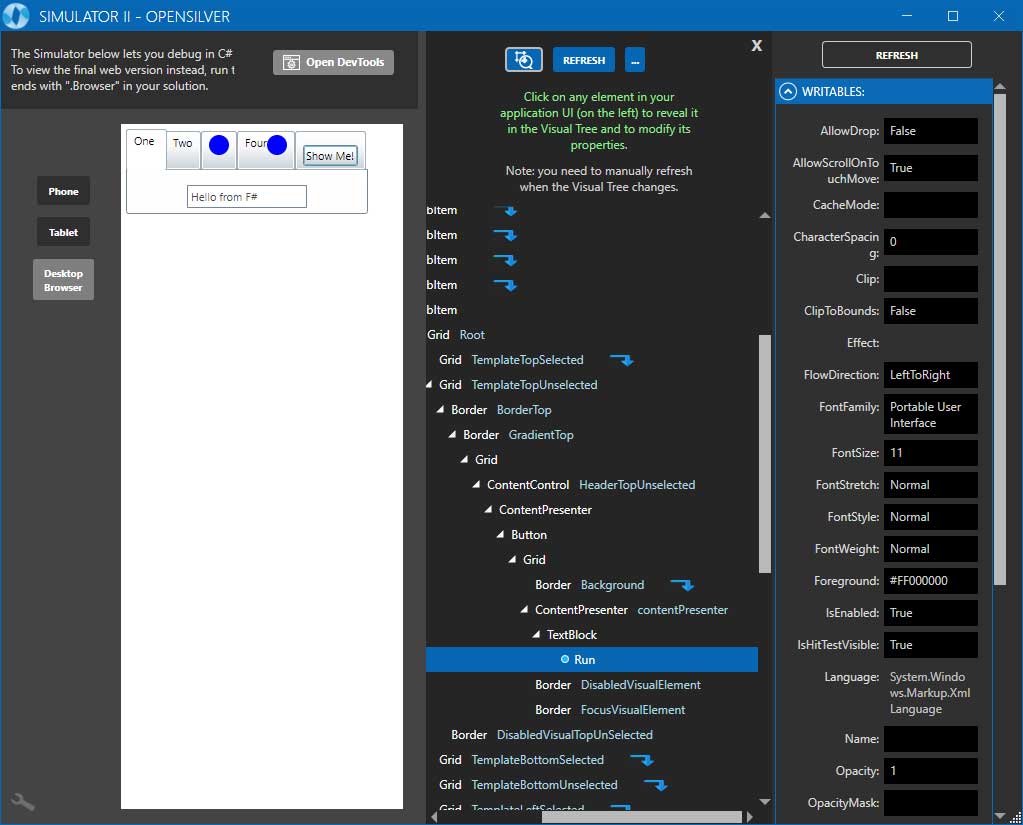
After setting up your UI, run the application. OpenSilver compiles your code to WebAssembly, enabling it to run directly in the browser or the OpenSilver Simulator, depending on the VS project you choose to run.
I run my test application in the browser and then in the Simulator as well and hola! My “Hello from F#” test app is working.


A great jump start for creating a new OpenSilver project is the Getting Started article after you check the announcement article for OpenSilver 2.1.
A Bright Future with OpenSilver 2.1
The release of OpenSilver 2.1 continues to keep the pace and solid dynamics of improving the framework. In the last release, the OpenSilver team proved once more their dedication to providing alternatives and additional options for the development community. This time they said hello to the small but very vibrant and cohesive F# community.
With its support for F#, full integration of the Microsoft Silverlight Toolkit, and an array of enhanced features, OpenSilver 2.1 is set to make its mark on the web development landscape that allows developers who are familiar with XAML to use one more language (F#) for their code-behind logic.
Considering the latest releases of OpenSilver, what was announced in the roadmap, and the pace, and dynamics of releasing improvements, I can conclude that OpenSilver is expanding its origins as a migration tool, positioning itself as a platform for developing both new and modern web-based business applications.



Be the first to comment